
Application Web Consommateurs : pluggez-vous sur l'interface utilisateur idéale pour votre programme de fidélité
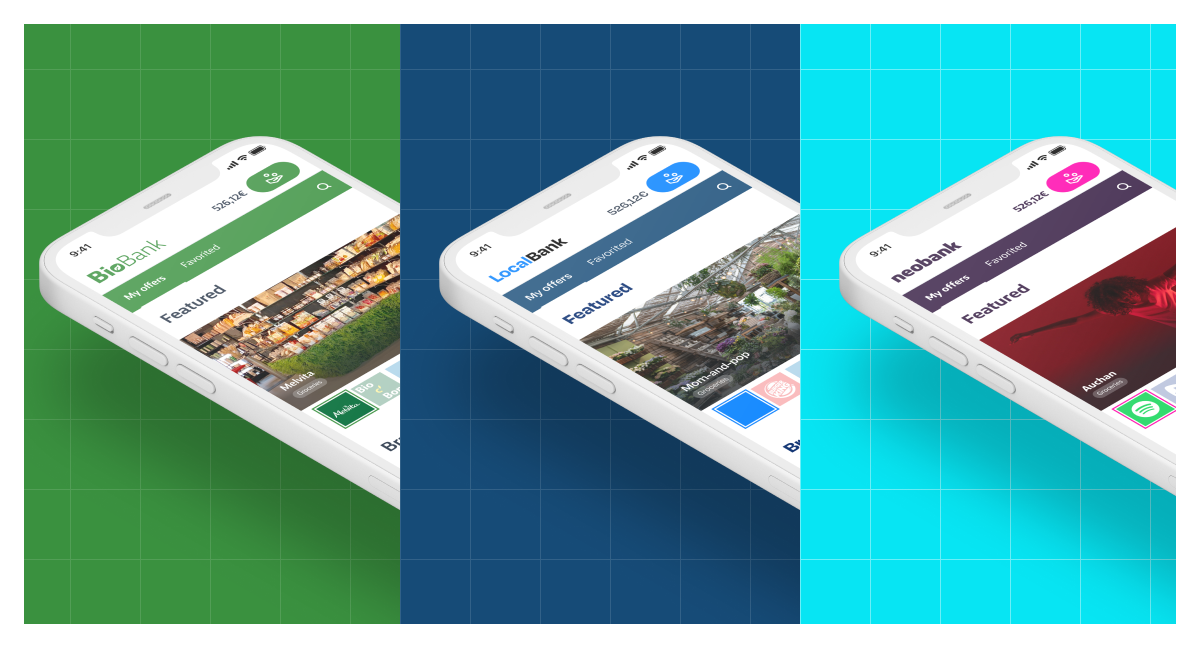
Notre dernière fonctionnalité offre à nos partenaires banques et fintech une interface personnalisable prête à l'emploi pour leurs programmes de fidélité, à la fois sur les mobiles et les ordinateurs de bureau.
Lorsque nous avons développé notre technologie ALO®, nous avons eu pour objectif numéro 1 d’optimiser l’expérience utilisateur, en lui proposant un programme de fidélité fluide et sans couture, sans qu’il soit constamment importuné par les cookies ou les publicités intempestives. En tant qu'entreprise B2B, nous fournissons cette solution en marque blanche à nos partenaires bancaires, à charge pour eux de tirer le meilleur parti de notre technologie et d’en personnaliser la présentation et les messages qui engagent le client. Nous sommes convaincus qu’une application web consommateurs prête à l’emploi et pouvant être facilement intégrée sur une appli bancaire ou un navigateur d’ordinateur peut accélérer le processus de rewards pour le consommateur et offrir à nos partenaires pressés par le temps une expérience ultra-performante et cela dès l’installation.
Une approche Mobile First

L’expérience de reward passe d’abord par le mobile : c’est sur leur mobile que la grande majorité des utilisateurs seront recrutés et interagiront avec votre programme de fidélité. Il est donc essentiel de s’assurer que tout le processus se déroule sans effort, depuis le recrutement des utilisateurs jusqu’à la navigation dans le détail des offres. Grâce à quoi, votre base de clientèle bénéficiera d’un maximum de récompenses et l’appli sera très bien notée par les nouveaux utilisateurs.
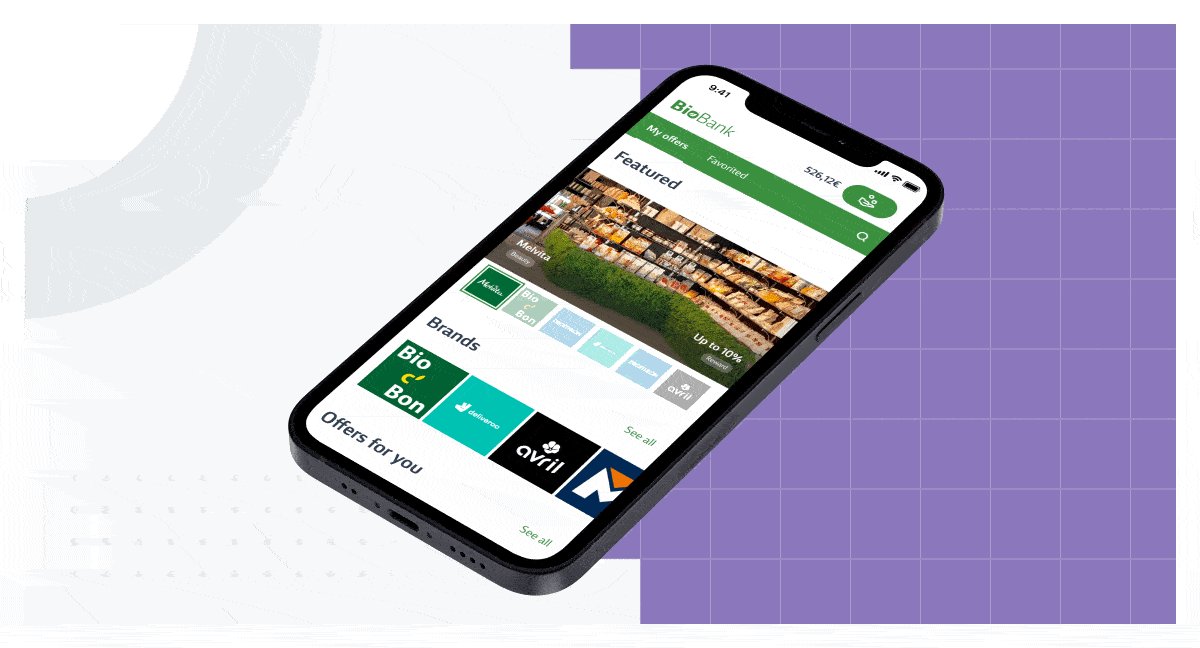
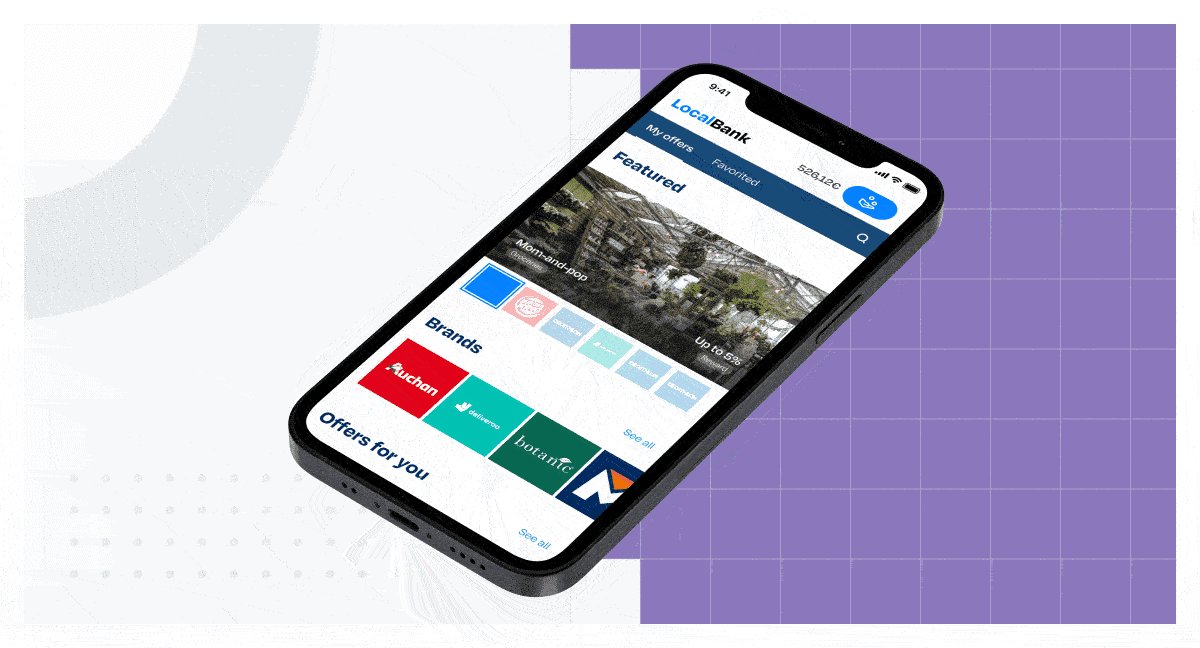
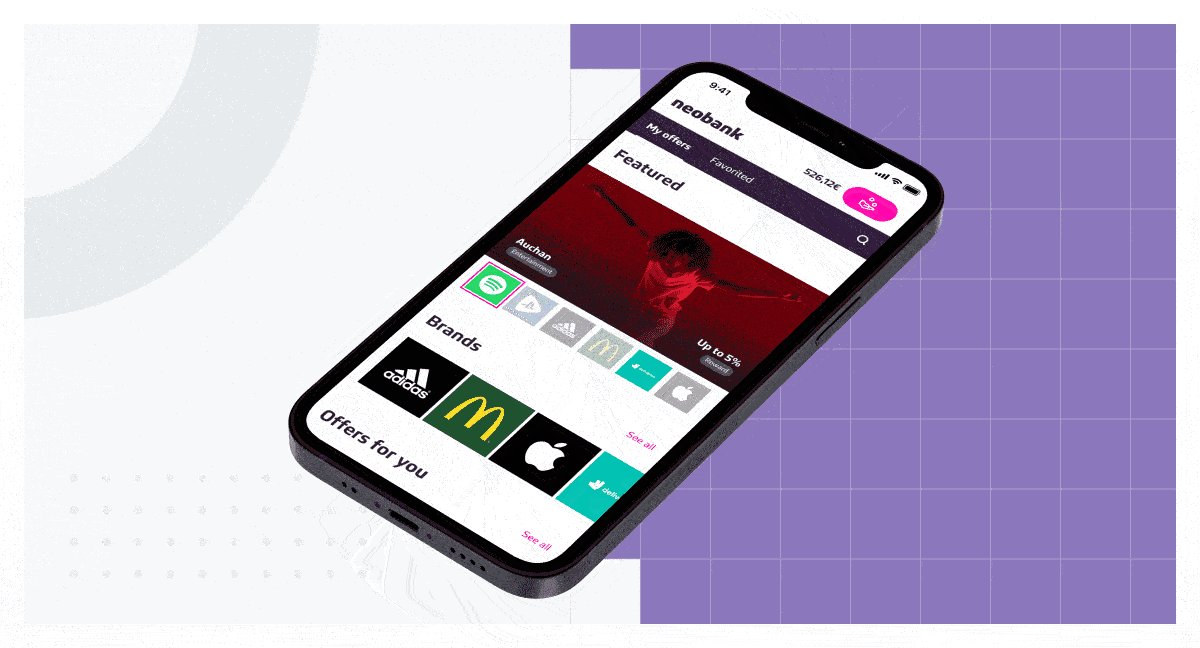
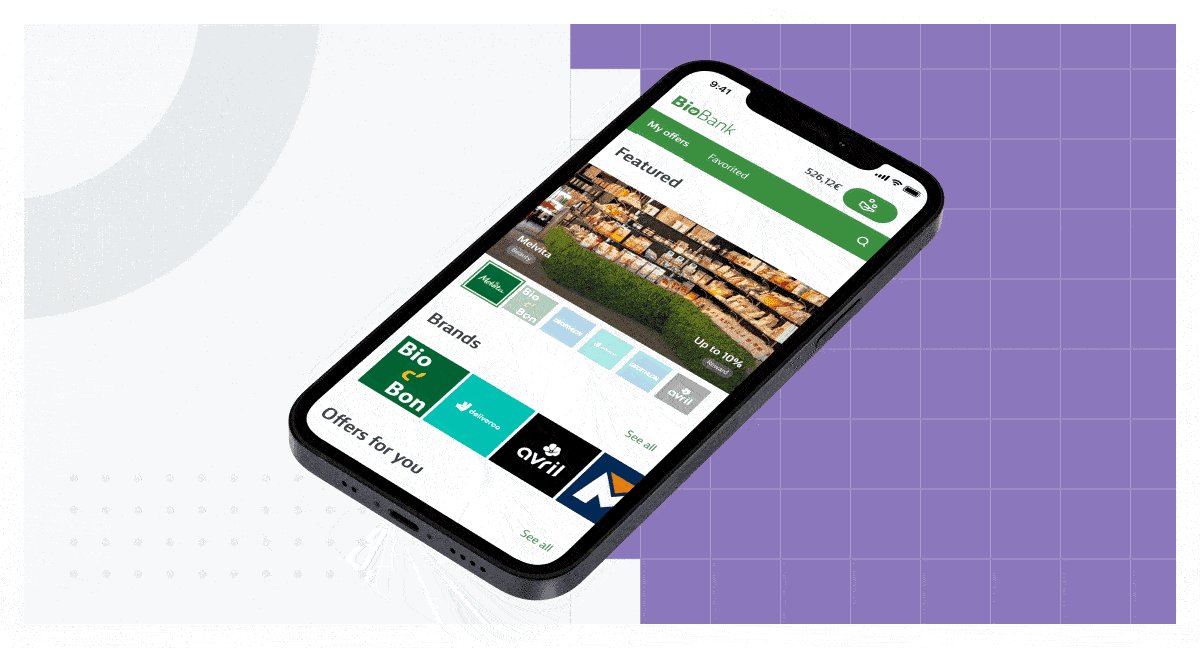
Proposer une expérience intuitive qui guide l’utilisateur vers l'étape suivante, tout en lui permettant d’accéder à tout moment à toutes les informations pertinentes, était l'objectif clé de la conception de l'application Web consommateurs. Dans le header, qui reste visible pendant que l’utilisateur scrolle, s’affichent le menu et les informations-clés telles que le montant total des récompenses obtenues, les offres, ou les marques favorites.
Afin d’éviter que l’utilisateur se noie dans un trop plein d’informations qui le découragerait et l’empêcherait au final de cliquer sur une offre, nous avons fait le choix de proposer un juste équilibre entre une présentation exhaustive des offres et un champ plus restreint de recommandations personnalisées. Ceci afin d’optimiser la qualité de l’expérience utilisateur, qui trouvera ainsi beaucoup plus vite les offres susceptibles de l’intéresser. Nous avons également inclus une barre de recherche, une fonction très appréciée qui permet aux utilisateurs de chercher directement un retailer ou une offre en particulier.
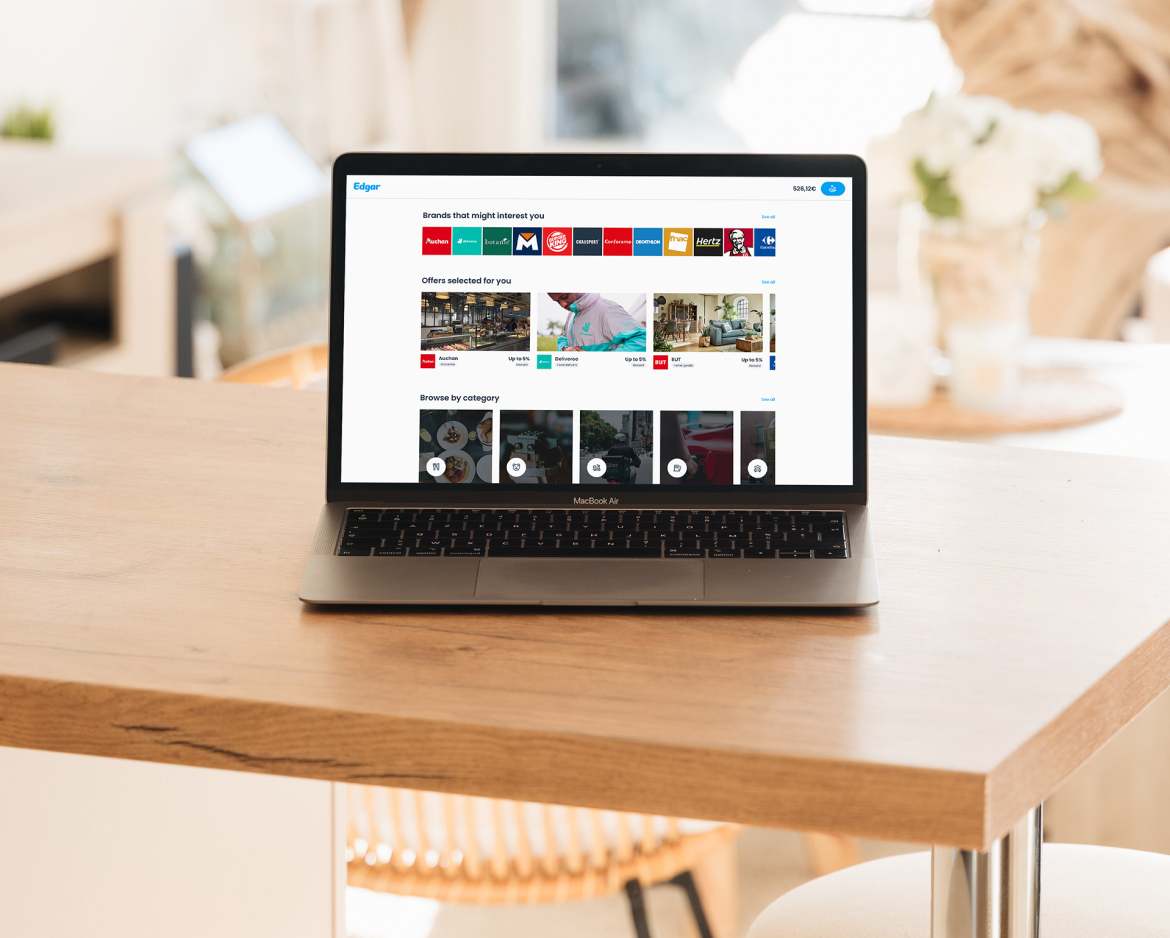
Mêmes fonctionnalités, même fluidité pour les ordinateurs de bureau

Les utilisateurs plus à l’aise avec un ordinateur de bureau ne sont pas oubliés, puisque nous avons adapté l’application mobile à leur intention. Ils disposent sur leur écran des mêmes options et d’un accès aussi fluide et intuitif aux offres, ce qui devrait favoriser leur engagement.
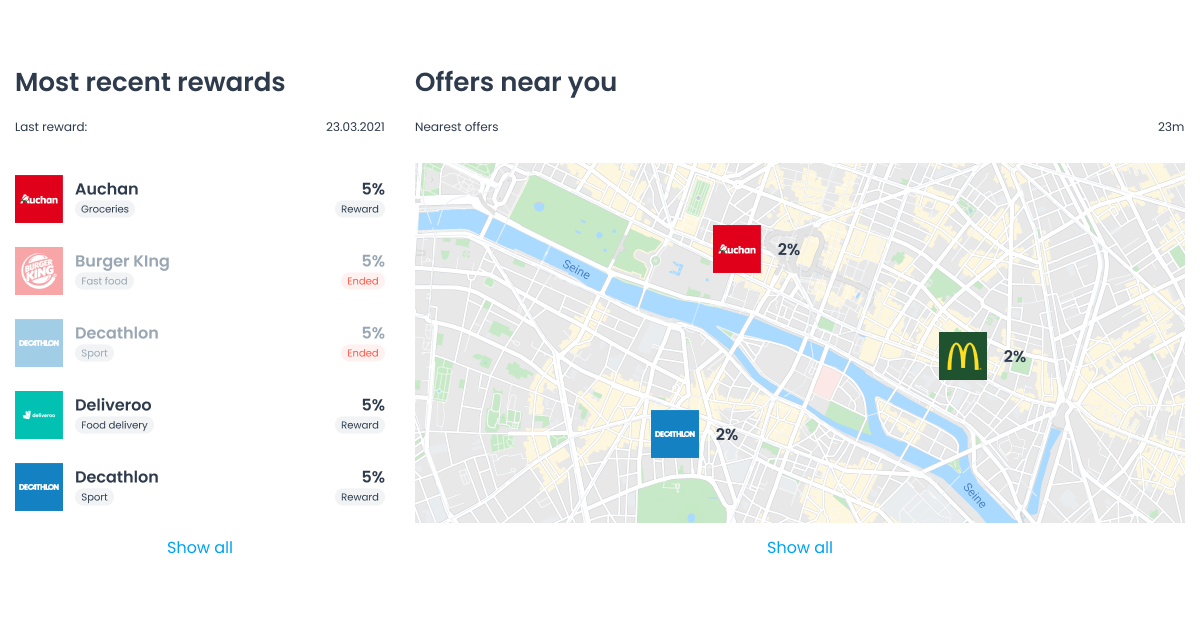
Grâce à l’écran, nous pourrions même intégrer plus d’informations sur une seule page, ce qui pousserait les utilisateurs à rester connectés et leur permettrait d’avoir accès d’un seul coup d’œil au menu et aux différentes catégories comme les dernières récompenses qu’ils ont gagnées ou les offres qu’ils peuvent trouver à proximité.
Proposer des offres personnalisées qui correspondent vraiment aux attentes des utilisateurs

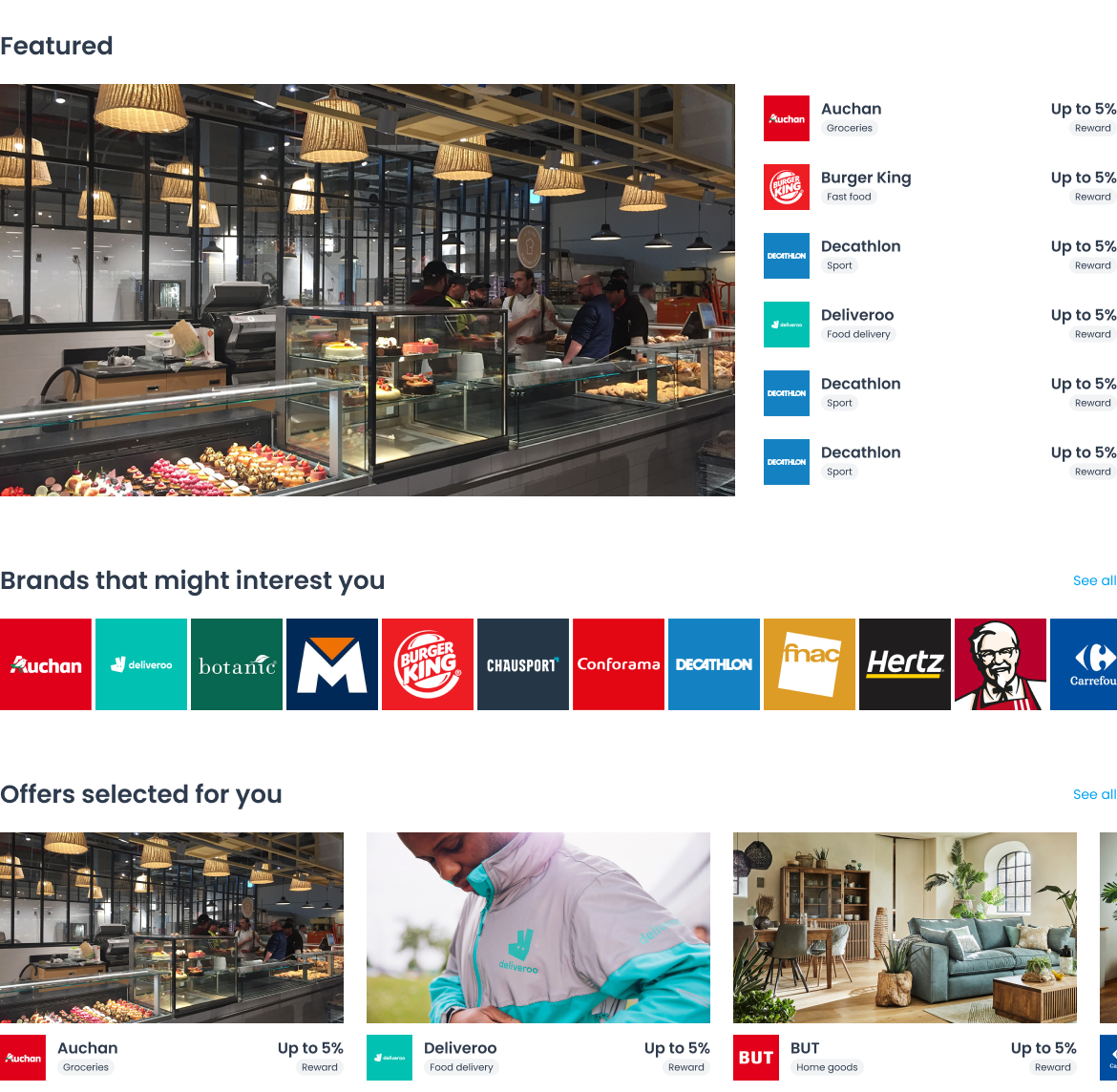
Construire l'expérience utilisateur idéale signifie personnaliser le programme dès que cela est possible. Là où cela est le plus important, c'est dans les offres proposées à l'utilisateur. Ainsi, dans l’appli web, nous avons créé un onglet essentiel, intitulé « Les marques qui pourraient vous intéresser » ou « Sélectionné pour vous », dont le contenu est conçu sur mesure, en fonction de l’expérience de chaque utilisateur. Cela grâce à notre fonction Smart Ranking qui suggère des marques aux utilisateurs en fonction de leur historique d'achat. Smart Ranking s’appuie sur notre algorithme de Machine Learning qui analyse en continu les achats des utilisateurs.
Grâce à cette navigation et ces offres finement personnalisées, l’utilisateur aura plus de chances de cliquer sur l’offre pour en connaître les détails. Ce clic est la clé pour générer un taux de conversion plus élevé, car il est avéré que l’utilisateur qui est arrivé à ce stade a un taux de conversion huit fois supérieur.
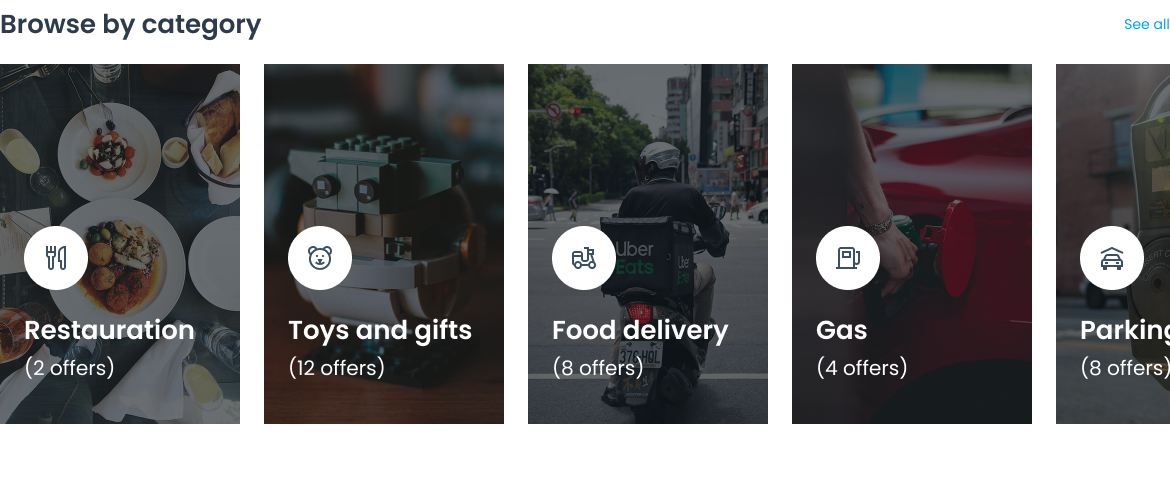
Guider les utilisateurs vers les offres grâce à des catégories personnalisées

Notre appli permet à chaque programme de créer autant de catégories qu'on le souhaite, afin que les clients puissent identifier les récompenses qui les intéressent sans avoir à faire défiler toute la liste. Cela sur la base des précieuses données issues de l’analyse des comportements d'achat. Nous insistons sur l'importance de ces catégories qui évitent de créer une liste interminable d'offres que vos clients devront parcourir avant de trouver celle qui attirera enfin leur attention… La mise en place d’un ensemble de filtres pertinents permet aux utilisateurs de voir beaucoup plus rapidement exactement ce qui les intéresse. Avec PayLead Shift, notre plateforme de gestion de programme de fidélité, les responsables de programme peuvent identifier les informations pouvant guider la création de contenu éditorial pertinent.
Notre appli comporte également une section « À proximité » qui indique aux utilisateurs où ils peuvent trouver des retailers proposant des récompenses dans un rayon de 20 km. Pour les programmes qui cherchent à faire connaître les petits commerces, la carte de proximité permet aux utilisateurs de repérer facilement les boutiques où ils pourront obtenir des récompenses en faisant leurs achats physiques.

Le choix des filtres supplémentaires que vous décidez d’implémenter doit se faire en analysant les données de transaction de vos utilisateurs et en voyant où ils dépensent. Que vous choisissiez ou non d'inclure des filtres de saisonnalité, de durabilité, de préférence pour le bio, etc., dans tous les cas, les choix proposés à l'utilisateur doivent être adaptés à ses goûts.
Déployer votre programme de fidélité intégré
Il est fortement recommandé d’intégrer directement dans l'UX de votre application votre programme de fidélité. Évitez de créer un environnement différent déconnecté de l'application ou de l’ajouter à un endroit difficile à trouver avec la navigation, aux marges de l'expérience principale.
S’il s’agit d'une application bancaire, le meilleur emplacement pour un compte de rewards ou l'accès aux offres est à l’évidence l'écran d'accueil ou à côté des comptes chèques et épargne, que les utilisateurs consultent quotidiennement. Cet emplacement augmente les visites sur l'application web et rapproche l'utilisateur des récompenses personnalisées sans qu’il ait à effectuer de recherches dans l'appli ou à utiliser un autre site web ou une autre appli mobile pour commencer à naviguer.
La recherche du meilleur UX : work in progress, toujours
Les recommandations de cet article mettent en avant les best practices que nous avons implémentées dans notre appli. Cependant, votre UX doit toujours être en train d’évoluer. Vous devez toujours avoir à l’esprit de développer et tester de nouvelles fonctionnalités et expériences qui nourriront et maintiendront l’intérêt de vos clients pour votre programme de récompenses. Notre équipe se donne pour mission d’apporter le meilleur à nos gestionnaires de programme et de leur proposer de nouvelles idées et méthodes pour renforcer l’adhésion des utilisateurs. Nous travaillerons en étroite collaboration avec les banques et les fintechs pour créer, avec elles, la meilleure expérience pour leurs utilisateurs.
Si vous souhaitez en savoir plus sur notre appli web consommateurs et sur la manière dont les best practices pourraient améliorer le design de votre UX, contactez l'équipe ou votre responsable de compte pour planifier un rendez-vous téléphonique.
